Decentraland CLI
クリエイターコンテストも開催され盛り上がるDecentraland。
今回はそんなDecentralandの開発で使うコマンドラインインターフェイス(CLI)のインストールまでを備忘録的にまとめます。
ちなみに環境はMacです!!
必要なもの
インストール済のものがある場合は適宜飛ばす感じで。
Homebrew
HomebrewはMacで開発を行う上で、あったら便利だと思います。
新しいものをインストールする際、Homebrew使うと圧倒的に楽になれることが多いですし、チュートリアルでもHomebrewを利用してインストールさせる例が多い気が。
- Xcode
Homebrewのインストールに必要です。 - Homebrew
nodebrewのインストールに利用します。
Node.js
Node.jsって初めてです。VueとかAngular、Reactとかに興味を持っていたのですが、Decentralandのお陰でまさかのNodeをインストールします。
- nodebrew
Node.jsのバージョン管理に利用します。 - Node.js
Node.js本体です。 - npm
Node.js Package Managerの略。Node.jsのパッケージ管理を行います。
Decentraland CLI
- Decentraland CLI
npmを利用してインストールします。
インストール
Xcode
手元のMacには既にXcodeがインストールされていたのですが一応。
XcodeはMac用の開発ツールです。必要だと促されてあまり意識せずインストールしたことがあるかもしれません。
手順は簡単です。appstoreで「Xcode」と検索すれば出てくるので、それをダウンロードするだけでいけると思います。

このページの中ではXcodeのダウンロードに一番時間がかかるんじゃないかと思います。
毎回インストールする際はすごく時間がかかるので、放置しないと焦らされてる感がすごいです。
Homebrew
Homebrewの公式サイトのトップに乗ってあるコードをMacのターミナルにコピペで実行すればインストールされます。

nodebrew
Homebrewのbrewコマンドを使ってインストール。
$ brew install nodebrew
やっぱHomebrew使うと簡単。
Node.jsとnpm
nodebrewインストール後に
$ nodebrew install-binary latest
でインストールします。
この時、警告表示され処理が完了しませんでした。
内容を見てみると「Warning: Failed to create the file」となっており、ファイルをダウンロードしようとしたのに、保存先の対象フォルダが存在しなかったみたい。無理な要求してたんですね。ごめんなさい。
nodebrewは ~/.nodebrew/src/ の下にバージョンごとにフォルダを作成し、管理するのでしょうか。このsrcというフォルダがなかったのでダウンロードできなかったんですね。
下記のコマンドでフォルダを作成。
$ mkdir -p ~/.nodebrew/src
そして再度下記のコマンドを実行
$ nodebrew install-binary latest
「Installed successfully」と表示されたのでインストールは完了しているようです。
Node.jsのバージョンを確認する下記のコマンドを実行して動作を確認。
$ nodebrew list
返事があったのでちゃんと動いてそう。
v11.11.0がインストールされている旨の返答でした。
しかし最後の行に「current: none」という表示がありました。現在使用するNode.jsのバージョンが設定されていない様なので、インストールされているv11.11.0を利用する様に下記のコマンドで設定します。
$ nodebrew use v11.11.0
「use v11.11.0」と返ってきて設定が済んでいるようですが下記のコマンドで一応確認します。
$ nodebrew list
「current: v11.11.0」となっており、v11.11.0を利用するようになったことが分かります。
この辺はpyenvと感覚が似ているので違和感なく使えそうです。
で、nodebrewにパスを通します。
~/.nodebrew/の下にcurrentというフォルダができているので、その中のbinにパスを通します。
bashrcに書くのかbash_profileに書くのかだけでも話しながらお酒が飲めそうですが、bash_profileの方でお許しください。
$ echo 'export PATH=$PATH:/Users/ユーザー名/.nodebrew/current/bin' >> ~/.bash_profile変更を反映します。
$ source ~/.bash_profileここまでできれば、下記のコマンドでnode.jsとnpmのバージョン確認をしてみます。
$ node -v
$ npm -v
それぞれ、v11.11.0と6.7.0とバージョンが返ってきました。
ちゃんと動いている。
Decentraland CLI
次はDecentralandのコマンドラインインターフェイス(CLI)をインストールします。
既にインストールしたnpmを利用します。
$ npm install -g decentraland
「added 1 package in 2.14s」こんな感じのが返ってきたらインストールは完了です。簡単。
次に適当なフォルダを作成し、そこでシーンのサンプルを見てみます。
~/Decentraland/testというフォルダを作成し、そこを使ってみます。
$ mkdir ~/Decentraland/test
$ cd ~/Decentraland/test
下記のコマンドでシーンを初期化します。
$ dcl init
「Send anonymous usage stats to Decentraland?」と聞かれるので、どっちでも良さそうですがyしました。
完了すると「Success! Run ‘dcl start’ to see your scene」と表示されます。
促される通りにターミナルに
$ dcl start
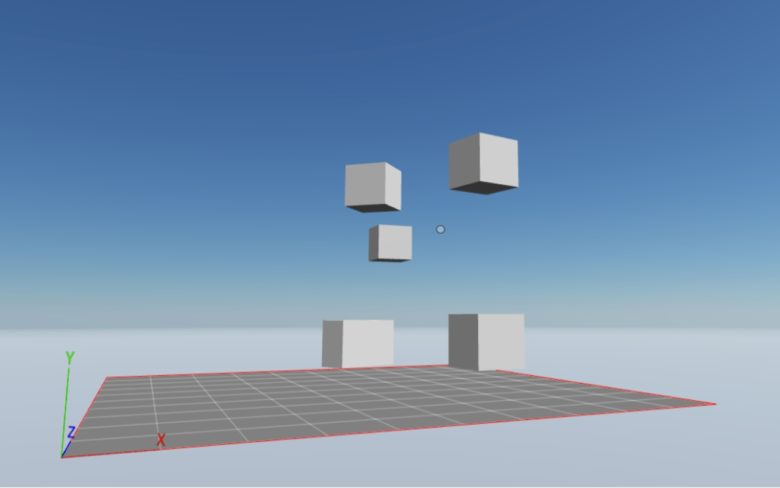
と打てばブラウザでサンプルのシーンが表示されます。
ブラウザをクリックするとマウスで視点移動、wasdで移動するFPSゲームのゲームになるんですね。
なお、この状態だとEthereumのメインネットを使うことになるので、Manaの消費が必要なイベントを作成する場合などは注意が必要みたい。
中断する場合はescでブラウザから抜けて、ターミナルにctrl+cと入力すれば中断できます。
さて。ここまでで環境自体は整ったので、あとはシーンを作成しないといけませんね。
公式ドキュメントを読みながら色々試してみましょう。