Waves Keeperのはじめかた
Waves Keeperはブラウザに拡張機能として追加するWavesのウォレットです。
Waves版のMetaMaskと考えていただければいいと思います。
今回はこのWaves KeeperをChromeに追加し、初期設定を終えるまでをご説明します。
スマホ向けのWaves Walletも用意されています。インストール
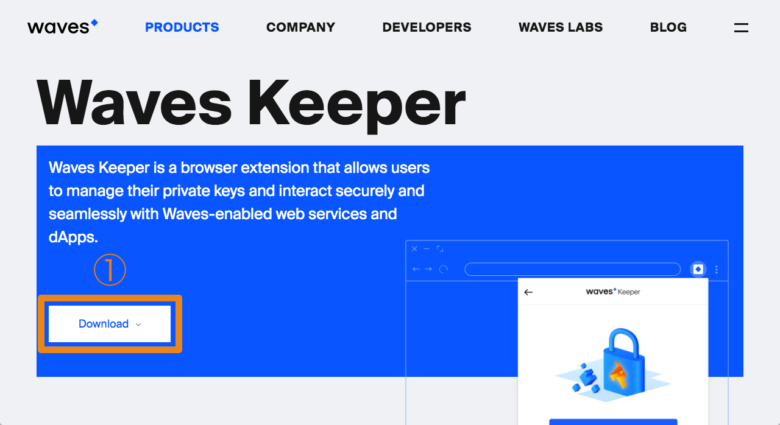
①公式サイトへ
Wavesの公式サイトにある、Waves Keeperのページに飛びます。
①で示した「Download」ボタンをクリックしてください。

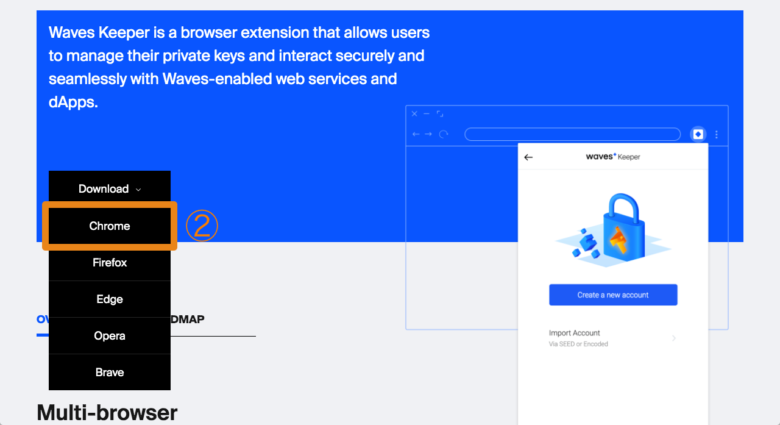
②Waves Keeperを追加するブラウザを選択
今回はChromeを利用しますので、Chromeをクリックします。

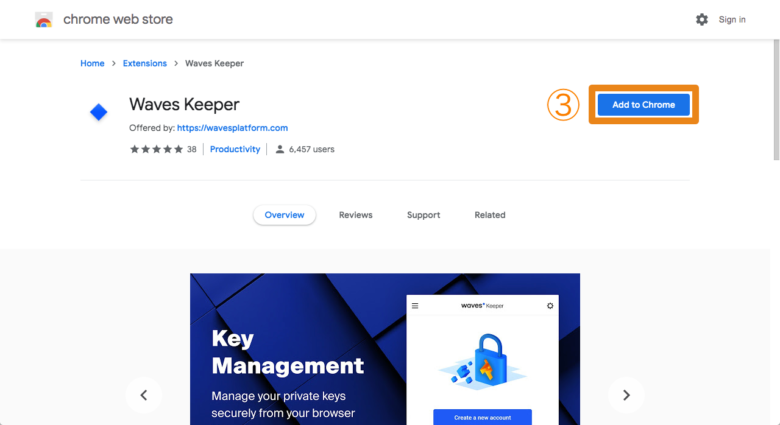
③拡張機能の追加
chrome web storeが開き、拡張機能を追加する画面が表示されます。
③で示した「Add to Chrome」をクリックし、Chromeへ追加します。

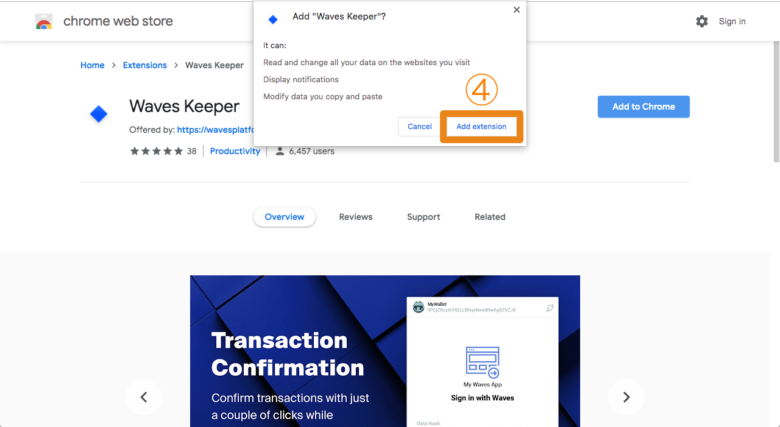
④警告が表示された場合
警告が表示される場合があるので、内容を確認し、追加する場合は④で示した「Add extension」をクリックします。

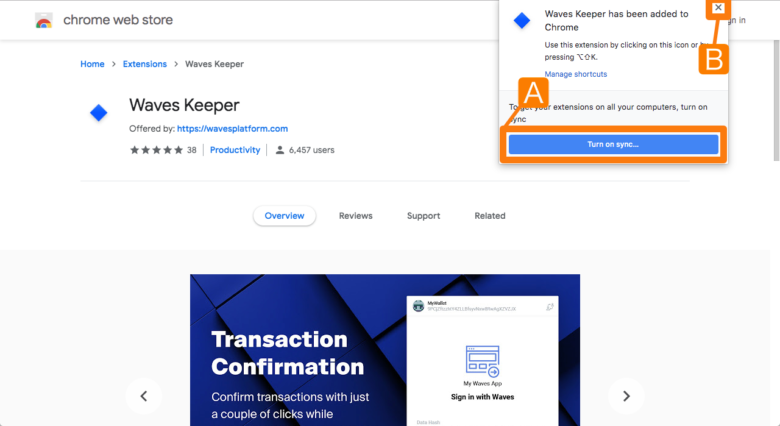
⑤端末間での拡張機能の同期
Waves KeeperがChromeへ追加された後、下の画像の様な画面が表示される場合があります。
複数の端末で追加した拡張機能を反映させる場合はAをクリックして設定します。
今回追加した端末だけで良い場合はBを選択してください。

インストール後の設定

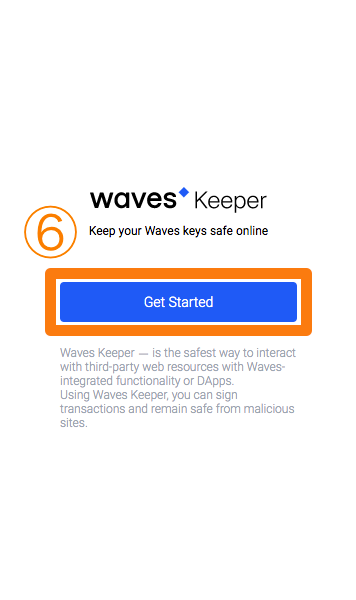
⑥利用開始
ChromeへWaves Keeperが追加された場合、ブラウザの右上にWavesのマーク(青い四角形◆)が表示されているはずです。
このWavesのマーク◆をクリックすると⑥で示した画面が表示されるので、「Get Started」をクリックして利用を開始します。

⑦利用規約を確認
利用規約が表示されるので、下にスクールしながら確認してください。

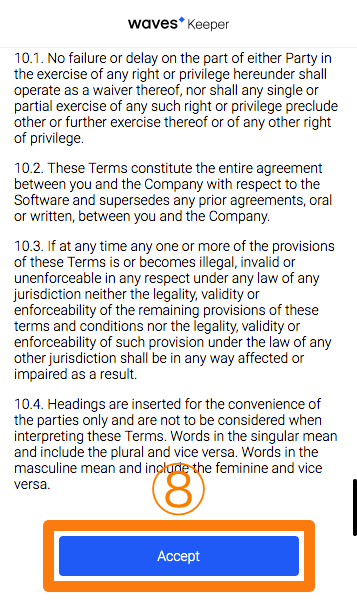
⑧確認後、承諾
確認し、承諾する場合は「Accept」をクリックしてください。

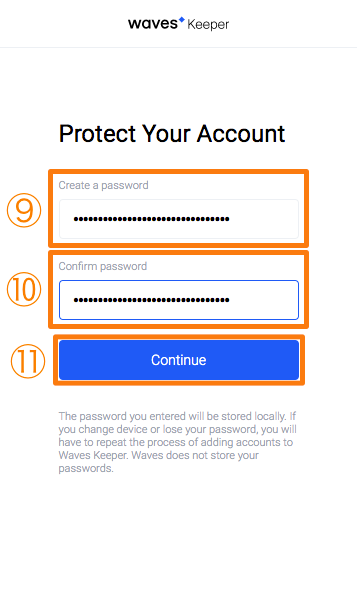
⑨・⑩パスワードの作成と確認
⑨で示した欄にWaves Keeperで利用するパスワードを入力します。
⑩には⑨で入力したパスワードを再度入力し、間違っていないことを確認します。
確認ができれば⑪の「Continue」をクリックして進んでください。

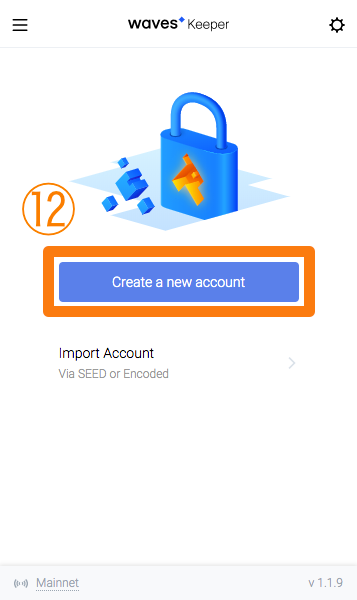
⑫アカウントの作成
今回は新しくアカウントを作成するので、⑫の「Create a new account」をクリックします。
Waves Walletなどを利用しているなど、既にアカウントを持っている場合は下の「Import Account」から、バックアップフレーズなどを利用してインポートすることが可能です。

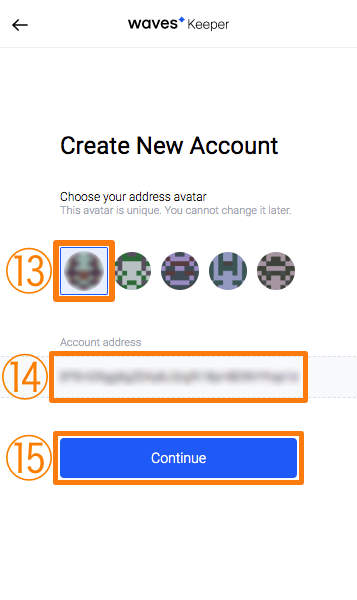
⑬アバターの選択
⑬の様に、新しく作成するアカウントのアバターが5つ提示されるので、好みのものを1つ選んでください。
⑭の欄にはアカウントアドレスが表示されます。
アカウントアドレスはアバターに紐付いているので、上のアバターを選択し直すとアカウントも変わります。
※ご自身で全く別のものを作成することはできません。
アバターが選択できたら「Continue」をクリックします。

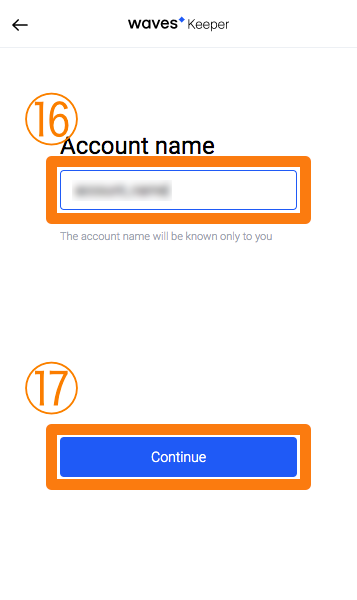
⑯アカウント名を設定
⑯の欄に、アカウントの識別に利用する名称を入力します。
アカウント名の作成が終了後、⑰の「Continue」をクリックして進んでください。

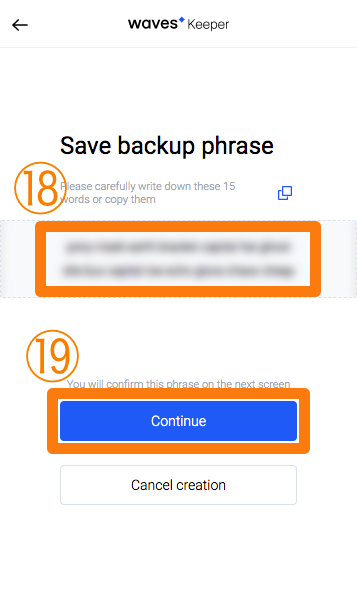
⑱バックアップフレーズを保管
⑱で示した欄に、アカウントの復元などに利用するバックアップフレーズが表示されます。
バックアップフレーズは重要ですので、メモなどに書き留めるなどして大切に保管してください。
適切に保存できた場合は、⑲の「Continue」をクリックします。

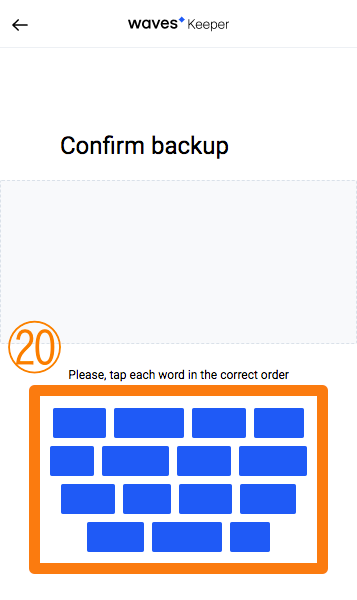
⑳バックアップフレーズの確認
⑳の欄には、アカウントのバックアップフレーズで利用される単語がランダムに表示されています。
この単語をバックアップフレーズの通りの順番でクリックし、上の欄でバックアップフレーズを再現してください。

㉑確認終了後
バックアップフレーズが保存した通りに、上の枠内に再現できた場合は㉑の「Continue」をクリックします。
ここまででWaves Keeperのインストールと初期設定は終了です。